
[color=#1C2837][font=arial, verdana, tahoma, sans-serif][size=2]
[color=#000000]UIALogger.logStart("Starting Test");
var view = UIATarget.localTarget().frontMostApp().mainWindow().elements()[2];
var textfields = view.textFields();
if (textfields.length != 2) {
UIALogger.logFail("Wrong number of text fields");
} else {
UIALogger.logPass("Right number of text fields");
}
var passwordfields = view.secureTextFields();
if (passwordfields.length != 1) {
UIALogger.logFail("Wrong number of password fields");
} else {
UIALogger.logPass("Right number of password fields");
}
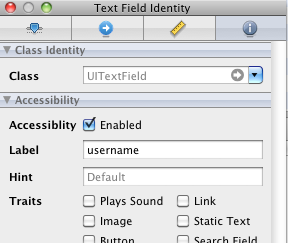
textfields["username"].setValue("tturner");
passwordfields[0].setValue("tod");
view.buttons()["logon"].tap();
var errorVal = view.staticTexts()["error"].value();
if (errorVal != "Invalid User Name or Password") {
UIALogger.logFail("Did Not Get Invalid Username Error: " + errorVal);
} else {
UIALogger.logPass("Username Error Detected");
}[/color][/size][/font][/color]
UIALogger.logStart("Starting Test");
테스트의 첫 줄은 단순한 정보성 메시지를 로그로 보낸다.
var view = UIATarget.localTarget().frontMostApp().mainWindow().elements()[2];다음 줄은 테스트 대상의 현재 실행중인 애플리케이션을 가져오기 위해 UIATarget.localTarget().frontMostApp() 을 호출하고 있다. 테스트 대상은 미리 설정해 놓은 Instruments가 될 수도 있고 테스트 수행을 위한 테스트 러너가 될 수도 있다. 그런 다음에 mainWindow()를 호출함으로써 메인 UIWindow를 얻어낼 수 있고, 이를 통해 해당 윈도우의 모든 자식들을 찾을 수 있는 Elements를 얻어낼 수 있다. 예제 애플리케이션 메인 윈도우의 세 번째 자식은 스크롤 뷰이다. 해당 엘리먼트를 얻기 위해 배열 참조에서 [2]를 호출했다.
var textfields = view.textFields();
그 다음 패스워드 필드를 제외한 모든 텍스트 필드를 얻어온다.
if (textfields.length != 2) {
UIALogger.logFail("Wrong number of text fields");
} else {
UIALogger.logPass("Right number of text fields");
}
그리고 가져온 것이 2개의 텍스트 필드가 맞는지 확인한다.
var passwordfields = view.secureTextFields();
if (passwordfields.length != 1) {
UIALogger.logFail("Wrong number of password fields");
} else {
UIALogger.logPass("Right number of password fields");
}
또한 암호 필드는 1개가 맞는지도 확인한다.
textfields["username"].setValue("tturner");
passwordfields[0].setValue("tod");
view.buttons()["logon"].tap();
그 다음엔, 사용자 이름과 패스워드 필드에 값을 세팅하고 제출(submit) 버튼을 누른다.
var errorVal = view.staticTexts()["error"].value();
if (errorVal != "Invalid User Name or Password") {
UIALogger.logFail("Did Not Get Invalid Username Error: " + errorVal);
} else {
UIALogger.logPass("Username Error Detected");
}
그리고는 에러 라벨이 올바른 메시지로 정확히 세팅되었는지 확인한다.



최신 콘텐츠