 멀티피어 연결성(Multipeer Connectivity)은 서로를 연결하고, 식별하는 서비스면서, 매우 쉽고, 최소한의 설정만으로 데이터 보내기/받기를 허락한다. 만약에 여러분이 Bonjour와 비슷하다고 생각하는 중이라면, 그게 맞다. 하지만, Bonjour는 디바이스를 발견하는 서비스이지, 연결과 전송을 위한 건 아니다. 멀티피어 연결성은 모든 것을 하나의 깔끔한 패키지로 다룬다.
멀티피어 연결성(Multipeer Connectivity)은 서로를 연결하고, 식별하는 서비스면서, 매우 쉽고, 최소한의 설정만으로 데이터 보내기/받기를 허락한다. 만약에 여러분이 Bonjour와 비슷하다고 생각하는 중이라면, 그게 맞다. 하지만, Bonjour는 디바이스를 발견하는 서비스이지, 연결과 전송을 위한 건 아니다. 멀티피어 연결성은 모든 것을 하나의 깔끔한 패키지로 다룬다.

import UIKit
import MultipeerConnectivity
class ViewController: UIViewController, MCBrowserViewControllerDelegate,
MCSessionDelegate {
let serviceType = "LCOC-Chat"
var browser : MCBrowserViewController!
var assistant : MCAdvertiserAssistant!
var session : MCSession!
var peerID: MCPeerID!
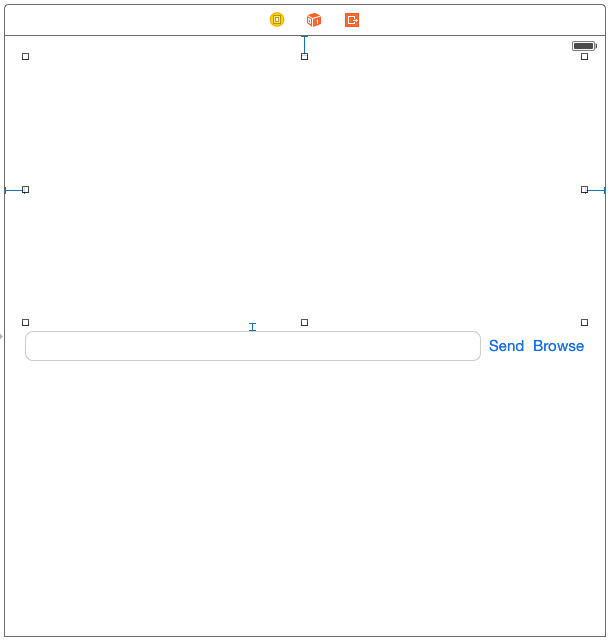
@IBOutlet var chatView: UITextView!
@IBOutlet var messageField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
self.peerID = MCPeerID(displayName: UIDevice.currentDevice().name)
self.session = MCSession(peer: peerID)
self.session.delegate = self
// viewcontroller 브라우저를 고유 서비스 이름으로 생성한다.
self.browser = MCBrowserViewController(serviceType:serviceType,
session:self.session)
self.browser.delegate = self;
self.assistant = MCAdvertiserAssistant(serviceType:serviceType,
discoveryInfo:nil, session:self.session)
// 우리의 엄청난 챗을 알리기 위해 assistant를 start 한다.
self.assistant.start()
}
@IBAction func sendChat(sender: UIButton) {
// 메시지 필드에 있는 걸 텍스트로 감싸고, 모두에게 보낸다.
// 피어들은 연결 되어 있다.
let msg = self.messageField.text.dataUsingEncoding(NSUTF8StringEncoding,
allowLossyConversion: false)
var error : NSError?
self.session.sendData(msg, toPeers: self.session.connectedPeers,
withMode: MCSessionSendDataMode.Unreliable, error: &error)
if error != nil {
print("Error sending data: (error?.localizedDescription)")
}
self.updateChat(self.messageField.text, fromPeer: self.peerID)
self.messageField.text = ""
}
func updateChat(text : String, fromPeer peerID: MCPeerID) {
// Chat view에 텍스트를 추가한다.
// 만약에 peerId가 현재 장치의 아이디와 같으면, 이름은 "Me"로 보여준다.
var name : String
switch peerID {
case self.peerID:
name = "Me"
default:
name = peerID.displayName
}
// 보여줄 때, 메시지에 이름을 추가한다.
let message = "(name): (text)
"
self.chatView.text = self.chatView.text + message
}
@IBAction func showBrowser(sender: UIButton) {
// browser view controller를 보여준다.
self.presentViewController(self.browser, animated: true, completion: nil)
}
func browserViewControllerDidFinish(
browserViewController: MCBrowserViewController!) {
// browser view controller 가 dismisse될 때 불린다. (즉 Done 버튼이 눌리면)
self.dismissViewControllerAnimated(true, completion: nil)
}
func browserViewControllerWasCancelled(
browserViewController: MCBrowserViewController!) {
// browser view controller 가 Cancel될 때 불린다.
self.dismissViewControllerAnimated(true, completion: nil)
}
func session(session: MCSession!, didReceiveData data: NSData!,
fromPeer peerID: MCPeerID!) {
// 피어가 NSData를 우리에게 보낼 때 불린다.
// 메인큐로 동작 될 필요가 있다.
dispatch_async(dispatch_get_main_queue()) {
var msg = NSString(data: data, encoding: NSUTF8StringEncoding)
self.updateChat(msg, fromPeer: peerID)
}
}
// 이건 아무것도 하지 않지만, MCSessionDelegate protocol은 이게 구현 되길 요구한다.
func session(session: MCSession!,
didStartReceivingResourceWithName resourceName: String!,
fromPeer peerID: MCPeerID!, withProgress progress: NSProgress!) {
// 우리에게 피어가 파일 보내기를 시작 했을 때 불린다.
}
func session(session: MCSession!,
didFinishReceivingResourceWithName resourceName: String!,
fromPeer peerID: MCPeerID!,
atURL localURL: NSURL!, withError error: NSError!) {
// 다른 사용자들에게 파일 전송이 끝 났을 때 불린다.
}
func session(session: MCSession!, didReceiveStream stream: NSInputStream!,
withName streamName: String!, fromPeer peerID: MCPeerID!) {
// 피어가 우리와 스트림(stream)이 구성 되었을 때 불린다.
}
func session(session: MCSession!, peer peerID: MCPeerID!,
didChangeState state: MCSessionState) {
// 연결된 피어의 상태가 변할 때 불린다. (예를들어, 오프라인 상태로 들어갔다.)
}
}
이 코드는 다음과 같이 동작한다.
이전 글 : 드론으로 재현한 스타워즈 포드레이싱
최신 콘텐츠