제공 :
한빛 네트워크
저자 : Jenn Webb
역자 : 전재홍
원문 :
Buttons were an inspired UI hack, but now we"ve got better options
조시 클라크(Josh Clark)가 UI의 터치와 다른 유형들의 미래에 대해 이야기하다.

아이가 아이패드를 다루는 것을 본 적이 있다면, 당신은 터치 인터페이스의 힘이 실제로 동작하는 것을 본 것이다. 이것은 무었이 오고 있다는 신호일까. 버튼보다는 화면을 터치하거나 쓸면서(swipe) UI를 사용하게 된다는 것인가? 필자는
Global Moxie사의 창립자이자 "
아이폰 앱 디자인 정석"의 저자인 조시 클라크(Josh Clark,
@globalmoxie)를 만나 터치와 컴퓨터 상호작용(interaction)의 미래, 버튼의 운명에 대한 그의 생각을 들어보았다.
클라크는 터치 기반 UI가 실세계에서 사람들이 생각하고 행동하는 것보다 더 직관적이라고 이야기 한다. 그는 또한 터치는 단지 그 시작일 뿐이고, 음성, 표정, 제스처 들이 곧 따라오는데 이런 상황에서의 콘텐츠에 대해 생각하기 시작할 필요가 있다고 말한다.
아래는 우리가 가졌던 인터뷰이다.
우리는 버튼의 종말을 보는데 가까이 있나?
 조시 클라크:
조시 클라크: 나는 버튼은 하나의 꼼수(a hack)라고 자주 말하는데 사람들은 때때로 그것을 잘못 받아들인다. 어떤 부정적인 뜻을 의미하는 것은 아니다. 난 버튼은 탁월한 꼼수라고 생각한다. 즉, 일을 완수하는데 필요한 하나의 차선책 같은 것 말이다. 그건 가상의 세계뿐만 아니라 실상에서도 그렇다. 저쪽에 있는 전등을 켜기 위한 스위치가 이쪽에 있다는 것은 별로 직관적이지 않다. 학습이 필요하다는 것이다. 게다가 들어가는 모든 방에 대해 또 학습을 해야 한다. 그 전등 스위치는 행위와 당신이 실제로 하기 원하는 대상(전등) 사이에 있는 분리 계층, 하나의 중계자를 도입한다. 스위치는 하나의 꼼수이긴 하지만 멋지다. 왜냐면 전구를 돌려 켜기 위해 어두운 방의 사다리를 올라가는 것은 그리 실용적이지 않기 때문이다.
(사용자) 인터페이스에서 버튼은 비슷한 종류의 꼼수이다. 즉 데스크탑 인터페이스가 30년 동안 그 역할을 하기 위해 필요했던 하나의 추상적 산물이다. 커서, 마우스, 버튼, 탭, 메뉴... 이것들은 모두 콘텐츠와 정보들을 얻기 위해 사용해 왔던 보철물 같은 것들이다.
그래도 터치스크린 인터페이스와 관련해서, 설계자들은 정보와 콘텐츠를 만지고, 늘이고, 드래깅하고 찌를 수 있는 물리적인 사물을 다루듯이 직접적으로 기능하는 것을 상상할 수 있다. UI 관습에 따른 중계자를 둘 필요가 없기 때문에, 그런 상호작용들은 전통적인 인터페이스들이 동작하는 것과 다르게 우리의 뇌에 흥미를 돋운다. 많은 경우 그저 콘텐츠에 직접 터치만 하면 되는데 이건 복잡도를 줄이는 데 크게 도움이 된다.
결과는 훨씬 더 직관적이어서 우리가 실세계에서 생각하고 행동하는 방법보다 훨씬 자연스럽다. 근거로, 아기들이나 노인들 같이 컴퓨터 경험이 없는 사람들이 아이패드를 빨리 받아들인다. 그들은 30년 동안 내려온 데스크탑 인터페이스의 관습에 중독되어 있지 않기 때문에 우리 보다 이런 인터페이스를 접하기에 실제 더 좋다. 애기들을 보면 우리보다 낫다.
어떤 상황에선, 버튼과 전통적인 인터페이스의 다른 관리상 잔재들이 자연적으로 소멸해왔다. 하지만 다른 상황에서 버튼은, 특히 물리적으로 쉽게 보여지지 않는 좀 더 추상적인 일과 관련해서는, 유용하게 남아있다. 키보드가 좋은 예인데 "트위터에게 보내기" 같은 액션은 분명한 물리적인 요소가 없다. 또 중요하게도, 버튼에는 액션에 대한 분명한 명령 표식이 붙어있다. 이렇게 우리가 터치 상호작용의 대중화로 가는 코너에 있는 순간에도, 버튼은 아직 그 지위를 차지하고 있다.
터치와 제스처를 지향하는 인터페이스가 가지고 있는 이슈는 어떤 것들이 있는가?
조시 클라크: 설계자와 사용자에게 다 이슈가 있다. 일반적으로, 터치스크린의 한 요소가 물리적인 사물처럼 보이고 행동한다면, 사람들은 그것을 마치 사물을 다루듯이 하려고 시도할 것이다. 인터페이스가 책처럼 보인다면, 사람들은 페이지를 넘기려 할 것이다. 오랫동안 설계자들은 그들의 제품을 실제 물리적인 대상처럼 보이게 치장해왔으나, 과거엔 그저 눈으로 보기에만 좋았을 뿐이다. 터치를 사용하면, 사용자들은 그런 설계(인터페이스가 어떻게 동작할지에 대한 약속)에 대해 아주 다르게 접근한다. 그러므로 설계자들은 그런 약속들을 전달하는데 매우 조심해야만 한다. 예를 들어, 만약에 당신의 인터페이스가 데스크탑의 버튼 같은 것으로 동작하게 되어 있다면 그 인터페이스를 책처럼 보이게 만들지 말라. (아이패드의
주소록 앱을 말하는 것이다)
물리적 대상처럼 보이거나 행동하는 것같이 만듬으로써 당신은 매우 직관적인 인터페이스를 만들 수 있다. 하지만 그건 모든 것이 실세계의 것들과 똑같이 보여야 한다는 뜻은 아니다. 예를 들면 윈도우즈 폰과 곧 다가올
윈도우 8인터페이스는 평평한 타일 같은 메타포를 사용한다. 그건 3차원 도구나, 물건처럼 보이지는 않지만, 실제 물리적 원리에 따라 행위한다. 스크린 위에서 콘텐츠를 나누고 작업하는 방법을 알아내는 것은 쉽다. 사람들은 그런것들을 아주 빨리 습득한다.
터치 인터페이스의 그 다음 장애물이자 큰 기회는 둘 또는 세 손가락으로 쓸기, 손바닥 찝기 등의 좀 더 추상적인 제스처로 옮겨 가는 것이다. 그런 경우, 제스쳐는 터치의 숏컷이 되고, 사용을 한다기 보다는 악기처럼 가지고 노는 듯한 앱을 만들게 해준다. 그러나 잠깐, 여기서 추상적 제스쳐에 관해 이야기 하고 있는데, 내가 버튼 같은 추상은 이상적이지 않다고 이야기 하지 않았는가? 음, 그렇다, 문제는 사람들이 인터페이스를 사용할 때 그것이 어떻게 동작하는지 생각하는 오버헤드를 원하지 않는다는 것이다. (버튼 같은) 시각적 추상과는 대조적으로 (제스처 같은) 물리적 추상을 보면, 물리적 행위는 몸이 기억하게 된다는 것이다. 그런 잠재의식적 지식은 시각적인 절차보다 훨씬 빠르다. 이것이 보지 않고 타이핑 하는 사람이 키보드를 눈으로 보면서 찍는 사람보다 빠른 이유이다. 두 손가락으로 쓸면 이런 것 또는 저런 것이 된다는 것을 배우고 흡수 하기만 한다면, 당신은 피아니스트나 타이피스트가 키보드 위를 움직이는 것과 같은 식으로 인터페이스를 아주 빠르게 넘나들 수 있다. 의도가 자연스럽게 행위로 전달된다.
그러나 어떻게 그런 것들을 가르쳐야 하나? 카드 긁기, 두 손가락으로 지도 축소, 사진을 손가락으로 툭툭 다루는 것은 모두 물리적인 세계로부터 우리가 아는 행위들에 기반한다. 하지만 두 손가락으로 쓸기는 미리 정해진 바가 없다. 그런건 우리가 추측할 만한게 아니다. 제스쳐는 표시도 없고 보이지도 않는데 그건 배워져야 함을 의미한다.

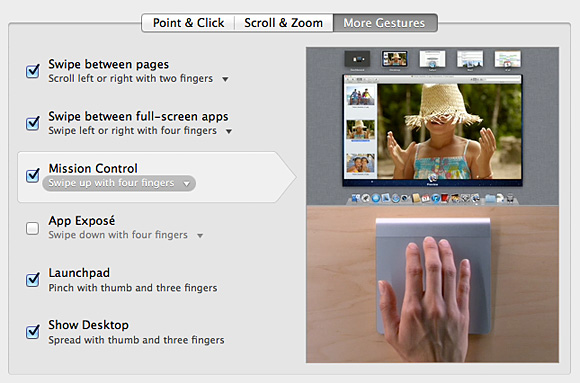
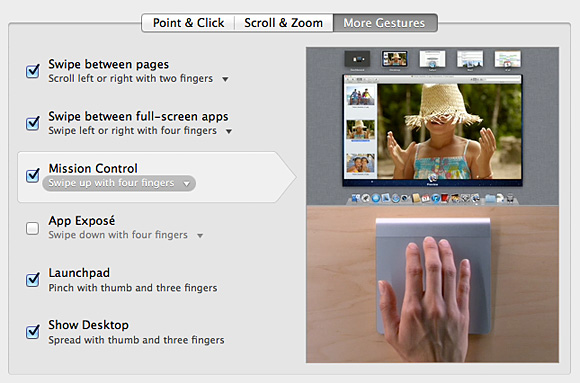
애플 트랙패드 길라잡이의 스크린 샷
UI 설계는 이런 배움의 이슈를 어떻게 완화할 수 있는가?
조시 클라크: 설계자는 우리가 실제 세계에서 물리적인 행위를 배우는 법에 대해 고찰(시각적 신호의 관찰, 시범, 연습)하면서 그 문제를 접근해야 한다. 너무나 자주 설계자들은 작동 설명서(제스처 그림이 그려진 큰 스크린을 보여주는 아이패드 앱들)나 동영상에 의존한다. 둘 다 별로 효과적이지 않다.
대신 설계자들은 상황 안에서 어떻게 언제 제스처를 사용해야 하는지 사용자들에게 가르쳐야만 한다. 게임이 이런 것을 잘 하기 때문에 우리 대부분은 비디오게임을 연구할 필요도 있다. 아주 많은 비디오 게임에서 당신은, 당신의 능력치가 얼마인지 또는 어떤 장애물을 만나게 될지 알기는커녕, 목적조차 뭔지도 모르는 세계에 던져진다. 그 게임은 당신이 게임을 계속함에 따라 진행을 추적하고, 당신에게 닥치는 것과 그렇지 않을 것을 알아채서, 상황에 따라 지시하거나, 팁, 시범을 보여준다. 이것이 더 많은 앱들과 웹사이트들이 해야만 하는 것이다. 사람들이 숨겨진 제스처 숏컷을 어떻게든 알아내는 것을 기다리지 말고, 그것이 필요해질 때 사람들에게 알려줘라. 제스처의 움직임을 보여주고, 사람들이 카피하도록 기다려라. 시범과 연습은 우리가 모든 물리적 행위를 배우는 방법이다.
컴퓨터 상호작용이 어떻게 진화할거라 보는가?
조시 클라크: 많은 새로운 기술들이 성숙해지고 가격이 내려가고 있기 때문에, 상호작용 설계는 정말 흥미진진한 시간을 맞고있다. 터치는 몇 년 전에 왔고, 음성인식은 이제 금방 오려 한다. 키넥트(Kinect)같은 얼굴 인식, 제스처 인식과 함께 컴퓨터 시각도 오고 있다. 컴퓨터가 인간이 소통하는 형식을 이해하기 위해 배우는 이런 모든 영역이 있다.
과거에는 우리가 기계처럼 행동하고 생각하는 것을 배워야만 했다. 명령행에서, 우리는 우리의 것이 아닌 컴퓨터의 언어를 써야만 했다. 데스크탑 그래픽 유저 인터페이스는 시각적인 것들을 통해 더 인간중심으로 나간 큰 한 걸음이었다. 그러나 그건 여전히 인간이 아닌 컴퓨터가 보는 세상 중심이었다. 터치, 음성, 얼굴 표정, 제스처를 더하는 것을 고려한다면 그것은 인간의 (그리고 인간다운) 커뮤니케이션 도구의 거의 모든 범위를 포함한다. 컴퓨터가 그런 표현들의 세부 요소들을 배워감에 따라 우리 인터페이스도 역시 점점 더 인간의 것처럼 그리고 더 직관적으로 될 수 있다.
지금 당장은 터치 스크린이 이런 변화를 이끌고 있다. 하지만 터치는 모든 경우에 적합하지는 않다. 음성도 자동차를 탈 때, 걸을 때, 당신이 눈을 다른데 둘 필요가 있는 경우에는 확실히 중요하다. 우리는 상황에 맞는 조합들에서 다른 모드로 커뮤니케이션하는 인터페이스를 보게 될 것이다. 그러나 그것은 우리의 콘텐츠가 어떻게 다른 상황 모두에서 적합한 역할을 하느냐에 대해 철처히 생각해야 한다는 것을 의미한다. 많은 이들이 어떻게 하면 콘텐츠를 더 작은 스크린에 알맞게 만드는지 알아내는 것에만 열중하고 있다. 어떻게 콘텐츠가 소리를 내는지, 언제 터치해야 하는지, 또는 어떻게 제스쳐나 얼굴 표현에 대해 응답해야만 하는지에 대한 것들은 어떤가? 많은 일들이 앞에 남아 있다.
소문에 들리는 구글의 헤드업 디스플레이 글라스는 올 것에 대한 신호인가?
조시 클라크: 나는 디지털 미래에 있어 모든 종류의 새로운 디스플레이들이 역할을 할 것이라 확신한다. 어떤 기술이 크게 히트할 것인지 알아내는데는 특별히 영리하지 않다. 누군가 오년전에 가까운 미래는 버튼 없는 유리 전화가 다일거라고 말했다면 나는 그가 돌았다고 했을 것이다. 어떻게, 언제 하드웨어 기술이 정말로 유용할 수 있는지는 소프트웨어와 상황, 무엇보다 인간의 감정이입이 만들어낼 것이라 나는 생각한다. 내가 헤드업 디스플레이 글라스에서 본 것들은 조금 이상하고 자연스럽지 않아보였다. 스크린을 내비게이트 하기 위해 머리를 움직여야 한다는 것은 조금 로봇처럼 행동하라고 요구하는 듯하다. 나는 트랜드와 기대는 서로 반대 방향으로 움직인다고 생각하는데, 인간의 표현 방법에 맞추는 것은 기술이다. 사람이 기술에 맞추는 것은 아니다.
 아이가 아이패드를 다루는 것을 본 적이 있다면, 당신은 터치 인터페이스의 힘이 실제로 동작하는 것을 본 것이다. 이것은 무었이 오고 있다는 신호일까. 버튼보다는 화면을 터치하거나 쓸면서(swipe) UI를 사용하게 된다는 것인가? 필자는 Global Moxie사의 창립자이자 "아이폰 앱 디자인 정석"의 저자인 조시 클라크(Josh Clark, @globalmoxie)를 만나 터치와 컴퓨터 상호작용(interaction)의 미래, 버튼의 운명에 대한 그의 생각을 들어보았다.
아이가 아이패드를 다루는 것을 본 적이 있다면, 당신은 터치 인터페이스의 힘이 실제로 동작하는 것을 본 것이다. 이것은 무었이 오고 있다는 신호일까. 버튼보다는 화면을 터치하거나 쓸면서(swipe) UI를 사용하게 된다는 것인가? 필자는 Global Moxie사의 창립자이자 "아이폰 앱 디자인 정석"의 저자인 조시 클라크(Josh Clark, @globalmoxie)를 만나 터치와 컴퓨터 상호작용(interaction)의 미래, 버튼의 운명에 대한 그의 생각을 들어보았다.
 조시 클라크: 나는 버튼은 하나의 꼼수(a hack)라고 자주 말하는데 사람들은 때때로 그것을 잘못 받아들인다. 어떤 부정적인 뜻을 의미하는 것은 아니다. 난 버튼은 탁월한 꼼수라고 생각한다. 즉, 일을 완수하는데 필요한 하나의 차선책 같은 것 말이다. 그건 가상의 세계뿐만 아니라 실상에서도 그렇다. 저쪽에 있는 전등을 켜기 위한 스위치가 이쪽에 있다는 것은 별로 직관적이지 않다. 학습이 필요하다는 것이다. 게다가 들어가는 모든 방에 대해 또 학습을 해야 한다. 그 전등 스위치는 행위와 당신이 실제로 하기 원하는 대상(전등) 사이에 있는 분리 계층, 하나의 중계자를 도입한다. 스위치는 하나의 꼼수이긴 하지만 멋지다. 왜냐면 전구를 돌려 켜기 위해 어두운 방의 사다리를 올라가는 것은 그리 실용적이지 않기 때문이다.
조시 클라크: 나는 버튼은 하나의 꼼수(a hack)라고 자주 말하는데 사람들은 때때로 그것을 잘못 받아들인다. 어떤 부정적인 뜻을 의미하는 것은 아니다. 난 버튼은 탁월한 꼼수라고 생각한다. 즉, 일을 완수하는데 필요한 하나의 차선책 같은 것 말이다. 그건 가상의 세계뿐만 아니라 실상에서도 그렇다. 저쪽에 있는 전등을 켜기 위한 스위치가 이쪽에 있다는 것은 별로 직관적이지 않다. 학습이 필요하다는 것이다. 게다가 들어가는 모든 방에 대해 또 학습을 해야 한다. 그 전등 스위치는 행위와 당신이 실제로 하기 원하는 대상(전등) 사이에 있는 분리 계층, 하나의 중계자를 도입한다. 스위치는 하나의 꼼수이긴 하지만 멋지다. 왜냐면 전구를 돌려 켜기 위해 어두운 방의 사다리를 올라가는 것은 그리 실용적이지 않기 때문이다.